Motion and Augmented Reality (AR)
Design Challenge: Design a poster around an event in Illustrator, animate it in After Effects, and then design static and motion pieces to interact with the 2D poster in Artivive (AR). The artwork should display at different depths (z-axis) throughout the AR experience.
Design Process: In celebration of the Chinese Lunar New Year (Rabbit 2023) and a profound spiritual encounter I had in Tulum, Mexico, I created this animated poster as a tribute to both experiences. I designed the poster with 5 separate layers so I can animate multiple design elements in After Effects. I made sure the motions are harmonious (blue aura, ears, eyes, hands) to reflect the meditation's calm and peaceful aspects.
Design Areas: Motion Design, Animation, Augmented Reality (AR)
Animated 2D Poster
Augmented Reality (AR) Poster
The poster has 1 static and 2 motion layers to interact in Artivive (AR).
Motion and Sound
Design Challenge: Tell a story about a product/service/event in a minimal way, with just the tagline, 2 impactful words, a call to action, and simple shapes. Include 2 dynamic backgrounds and at least 2 instances of animated text, pick music, cut it, and fade it in and out while ensuring everything matches the sound. The motion should be 20 seconds in total, with 4 separate segments. This project is about using motion and print design principles to create a simple yet effective design.
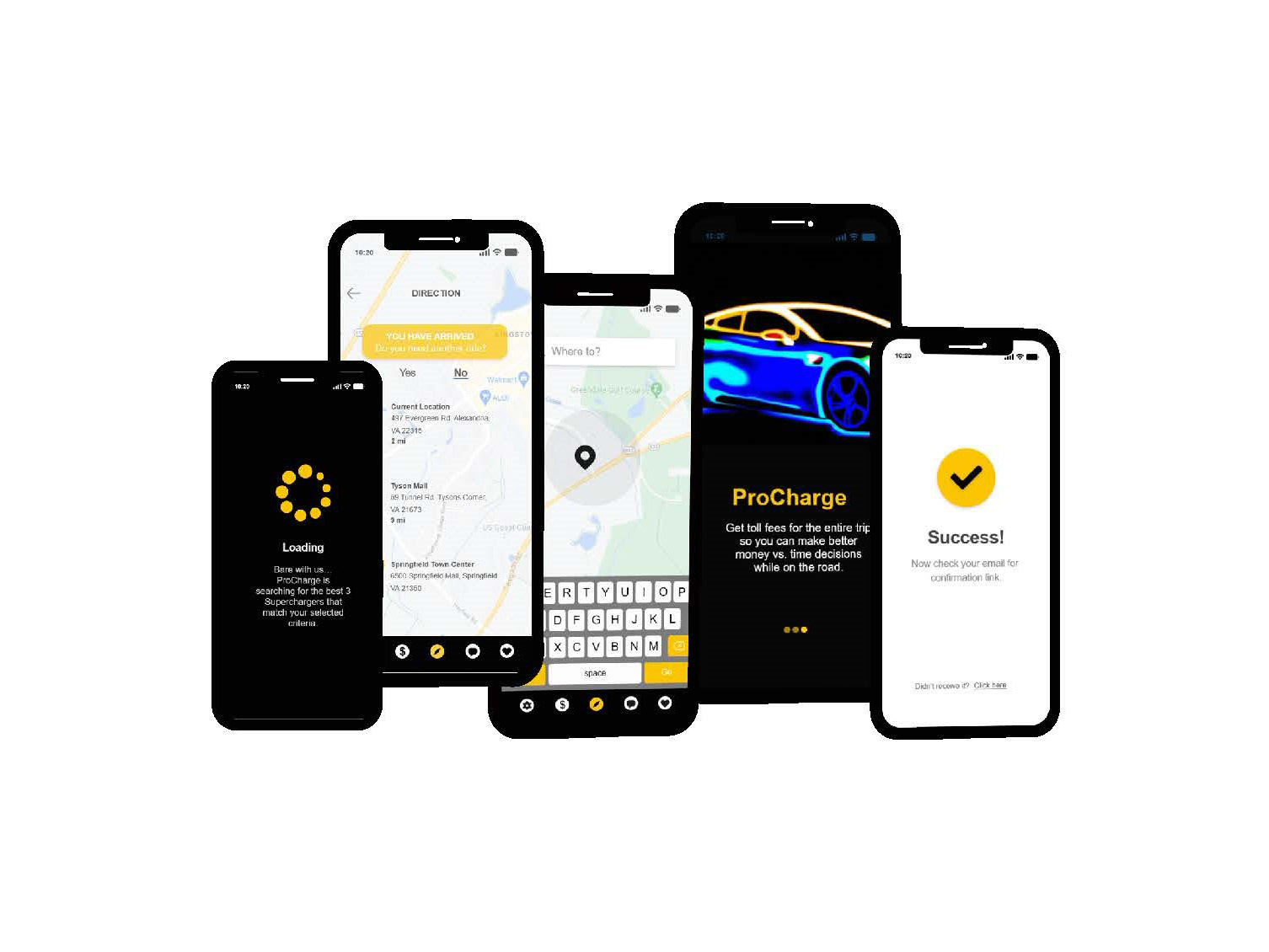
Design Process: I created this short promotional video for my UX case study, ProCharge, which is an innovative EV charging mobile app that revolutionizes the way drivers spend their waiting time at the Tesla Superchargers. Check out the complex UX brief with its clickable wireframes on the UX Design page.
Kinetic Type
Design Challenge: Pick one song and select one verse of that song. Match the text movement up with the sound, change color throughout the video, and make all the lyrics kinetic type.
Design Process: I picked Pink Floyd's "Wish You Were Here" for this challenge. I made sure the text movement matches up with the song and the sound is fading in & out smoothly.
Simple Bouncing Motion
Design Challenge: Make a ball follow a path. Create a background and add rotation, squish, and stretch to the ball.
Design Process: While playing around with balls that rotate, squish, and stretch, I designed a silly snowman who is having fun while putting together himself on the slippery slope.